デザイナーのばっこ(@is178)です。
ヒトメディアでは、毎月有志が集まって勉強会を開いているのですが、先月、ノンデザイナー向けに「デザインとはなんぞや」という発表をしまして、その時の資料を公開したいと思います。
- デザインとはなんぞや
- デザインはめっちゃ範囲が広い
- グラフィックデザイン、UIデザイン、UXデザイン
- それぞれの特徴
- グラフィックデザインは「視覚(ビジュアル)のロジック」を考える
- UIデザインは「対話(インタラクティブ)のロジック」を考える
- UXデザインは「工程(プロセス)のロジック」を考える
- デザインがデザイナー以外にも解放された
- デザイン≠センス、デザイン≠ロジック
- 終わりに
デザインとはなんぞや
 「デザイン」と聞くと、最初に思い浮かぶのはきっと、華やかな感じの、センスがどうとかクリエイティブがどうとか、何か見た目が良いものを作るようなイメージが強いと思います。
「デザイン」と聞くと、最初に思い浮かぶのはきっと、華やかな感じの、センスがどうとかクリエイティブがどうとか、何か見た目が良いものを作るようなイメージが強いと思います。
しかし、それはあくまでデザインの一面であり、僕の場合は、UXデザインとか、サービスデザインとか、もう少し広い意味の、地味な方のデザインに興味があります。
今回は、その辺りの関係性とか、それぞれどういうことをするものなのかとか、僕の認識をまとめました。まずは概念のお話をして、土台となる共通認識を作れればと思います。
デザインはめっちゃ範囲が広い
 デザインと一言に言っても、対象範囲がめっちゃ広いです。
デザインと一言に言っても、対象範囲がめっちゃ広いです。
パッと思いつくだけでも、都市デザイン、建築、インテリアデザイン、ファッションデザイン、プロダクトデザイン、コミュニティデザイン、サービスデザイン、Webデザイン、グラフィックデザイン、UIデザイン...
同じデザインと名のつくものでも、別の分野になれば、素材も加工方法もまるで違う未知の世界です。 今回は僕がわかる範囲のデザインについてお話ししますが、それ以外にもいろいろな「デザイン」があることは頭においておいてもらえると助かります。
グラフィックデザイン、UIデザイン、UXデザイン
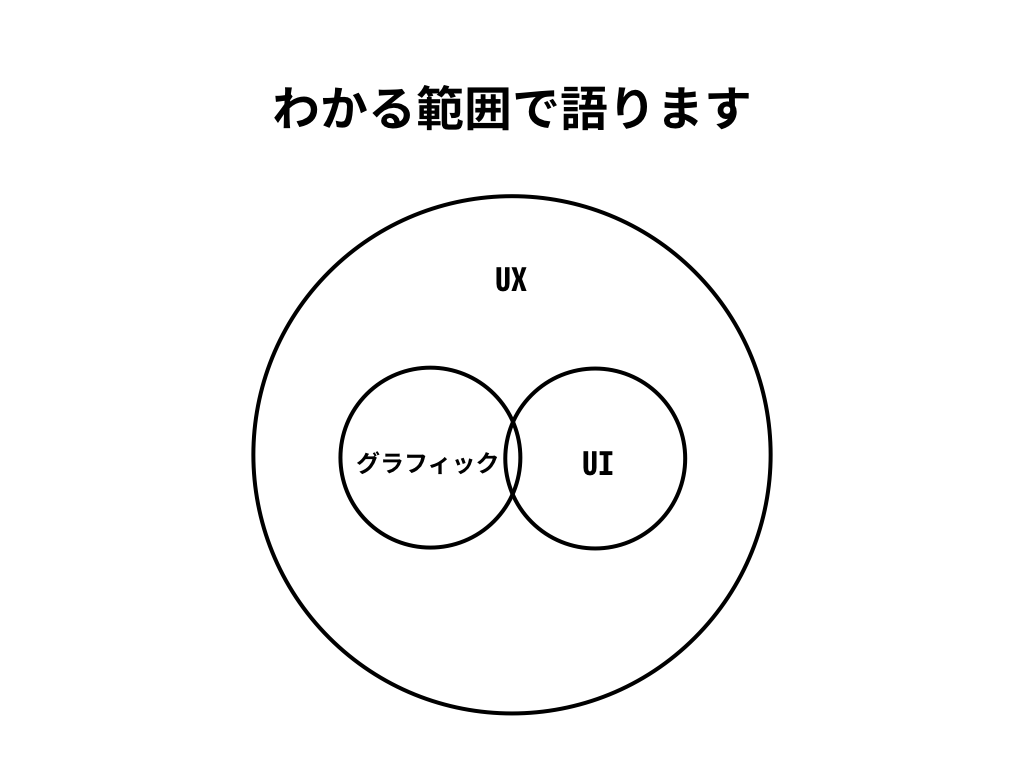
 僕がわかる範囲のデザインは、僕が今まで経験してきたデザインで、この3つになります。
僕がわかる範囲のデザインは、僕が今まで経験してきたデザインで、この3つになります。
それぞれ定義があってないようなものなのですが、僕の解釈ではこの図のような関係性で、 グラフィックデザインとUIデザインはかぶる領域がありつつ、それらは全てUXデザインの中の要素、というイメージです。
ひとつ断わっておきたいのが、ここでは純粋に「○○デザイン」のお話をするのであって、「○○デザイナー」のお話をするわけではありません。*1
それぞれの特徴
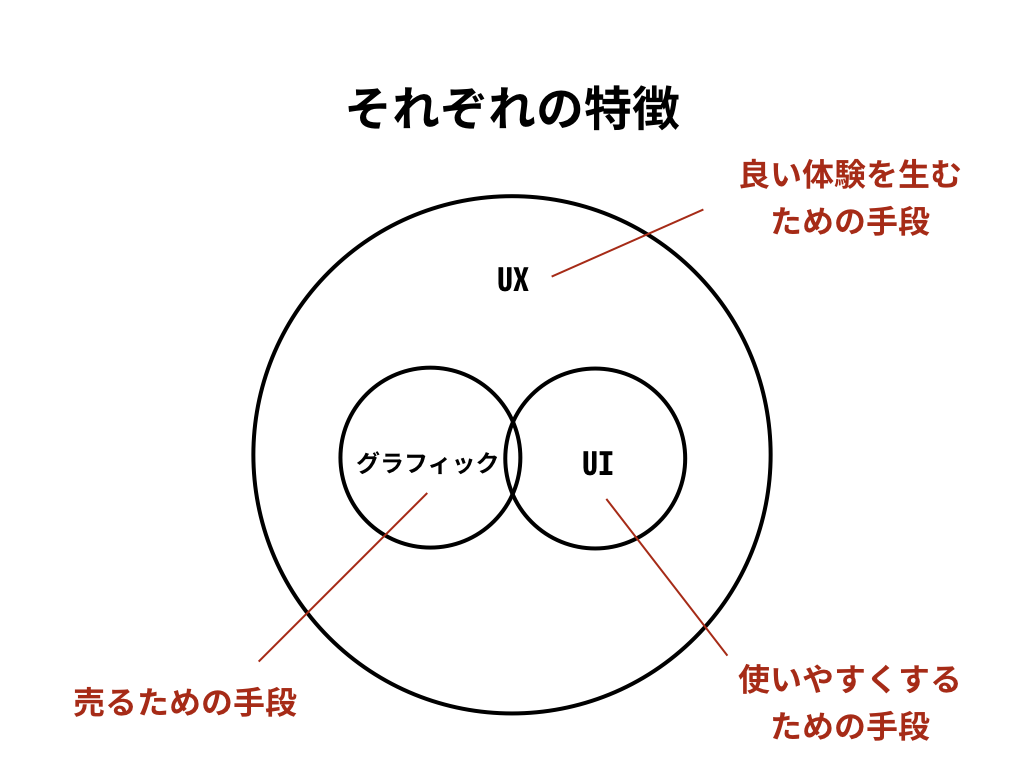
 グラフィックデザインは、商品を売るための手段です。いわゆる広告です。
これ単体で考えると、商品が売れさえすれば良いという、商業に魂を売りがちなデザインでもあります。
グラフィックデザインは、商品を売るための手段です。いわゆる広告です。
これ単体で考えると、商品が売れさえすれば良いという、商業に魂を売りがちなデザインでもあります。
UIデザインは、使い勝手を高めるための手段です。 対象をインターフェイスに限定して注力するので、自然と細部まで意識することになり、せっかくのこだわりが自己満足になりがちなデザインでもあります。*2
UXデザインは、他二つのように「売ったり、使いやすくしたり」することをゴールにするのではなく、その先で良い体験を生むための手段です。 ただ、それを実現するためには、前述の2つのデザインや他の要素も必要になるので、これ単体ではただ理想論を振りかざすだけになりがちなデザインです。
では、一つずつ詳しく見ていきます。
グラフィックデザインは「視覚(ビジュアル)のロジック」を考える
 グラフィックデザインの目的は、広告・販売促進のためのスタイリング(雰囲気、美しさ、心地よさを演出)。スタイリングによって情報整理、価値の付与をします。
グラフィックデザインの目的は、広告・販売促進のためのスタイリング(雰囲気、美しさ、心地よさを演出)。スタイリングによって情報整理、価値の付与をします。
芸術色が強く、斬新なものが好まれがちです。 また、分業によって専門性が高められた結果、スタイリングによって成果を出すという本来の目的から外れ、正確な効果検証などがされず、単に見た目の美しさを評価するアートのような扱いを受けている面もあります。
よく「デザインってセンスだよね」と言われるのがこの分野だと思うのですが、ほとんどの場合、天性の才能だとか、神の啓示によってデザインしているわけではなくて、作る時間と同じくらいかそれ以上にリサーチをした上で制作するのが一般的です。
また、「こういう時はこうしましょう」というお作法もたくさんあるので、そういったことを元に「視覚(ビジュアル)のロジック」を考えるデザインです。
デザイン対象:紙、Webサイト(PC)、商品パッケージ、デジタルサイネージ、etc…
デザインスキル:情報設計、レイアウト、配色、タイポグラフィ、コピーライティング、ロゴデザイン、アイコンデザイン、写真加工、イラスト、etc…
UIデザインは「対話(インタラクティブ)のロジック」を考える
 UIデザインの目的は、使いやすさ・分かりやすさを高めることです。
UIデザインの目的は、使いやすさ・分かりやすさを高めることです。
「複雑な機能を持つプロダクトが増えた」「機能や見栄えだけでは売れなくなってきた」という流れから、 使い勝手が注目され始めて、人間工学や認知心理学の考え方がデザインに持ち込まれるようになったという経緯があります。
よくグラフィックデザインの一部だと済ませられがちですが、単にそれっぽいものを作って終わりではなく、「作ったものが実際使われたらどうなるか、そのあとの改修はどうするか」といったところまで踏み込めてこその「UIデザイン」だと僕は考えています。
斬新なものが好まれるグラフィックデザインとは逆で、とにかくガイドライン準拠、「標準」から逸脱しないことが好まれがちです。 余計なことをせずに、変に記憶に残らない、ユーザーに意識されないUIが良いUIなので、地味な仕事ではあります。
モノだけではなく利用者にも目を向けて、使い勝手を高めるために「対話(インタラクティブ)のロジック」を考えるデザインです。
デザイン対象:Webサイト(モバイル)、アプリ、(デジタル)プロダクト、etc…
デザインスキル:利用文脈の理解、対象媒体のデザインガイドラインの理解、人間工学、認知心理学、ユーザーテスト、etc
UXデザインは「工程(プロセス)のロジック」を考える
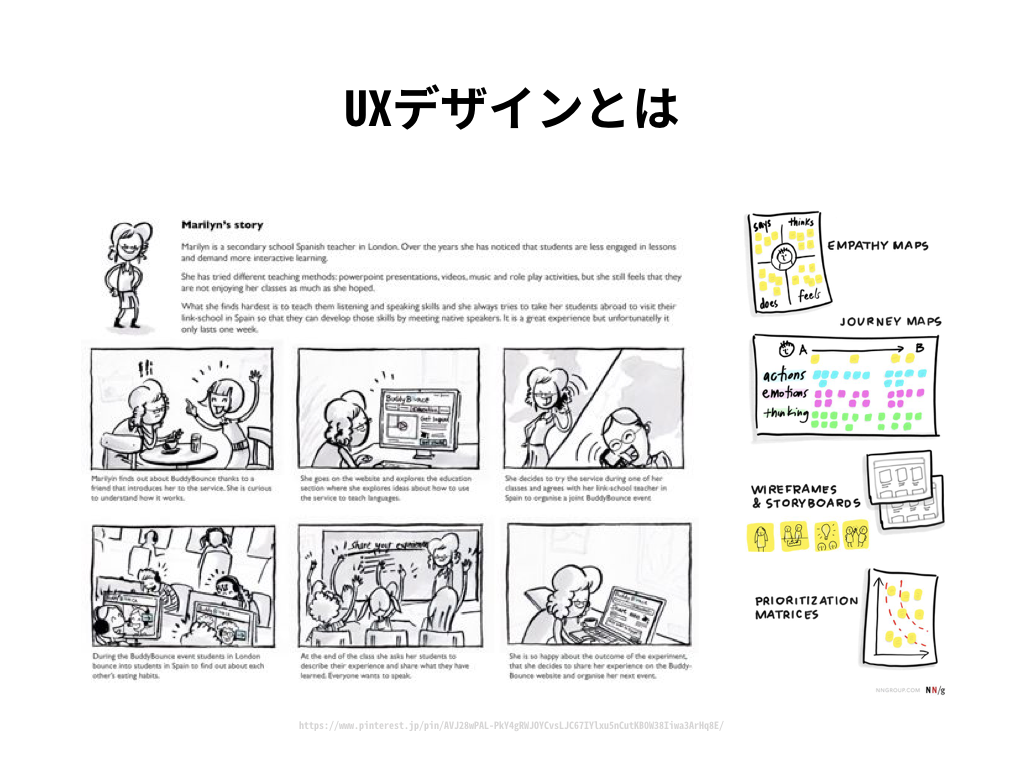
 UXデザインは、単なる見た目の良さや使いやすさを超えて、それらが良い体験を生み出すことを目指します。
プロダクト起点ではなくユーザー起点で、最終的に提供したい体験から作るものを逆算するため、プロダクトである必要もなくなる場合もあります。
UXデザインは、単なる見た目の良さや使いやすさを超えて、それらが良い体験を生み出すことを目指します。
プロダクト起点ではなくユーザー起点で、最終的に提供したい体験から作るものを逆算するため、プロダクトである必要もなくなる場合もあります。
アウトプットとしては、ユーザー調査の結果や学びを共有するための資料、仮説検証のためのプロトタイプ、課題や解決策などの認識合わせをするための資料など、それ自体がユーザーに直接影響を与えることのない、中間制作物が多くなります。
プロダクトが良い体験を生むために、チームが正しいものを正しく作る「工程(プロセス)のロジック」を考えます。
デザイン対象:ユーザー、チーム、ワークフロー、etc...
デザインスキル:ユーザーインタビュー、ジャーニーマップ 、プロトタイピング、etc…
デザインがデザイナー以外にも解放された
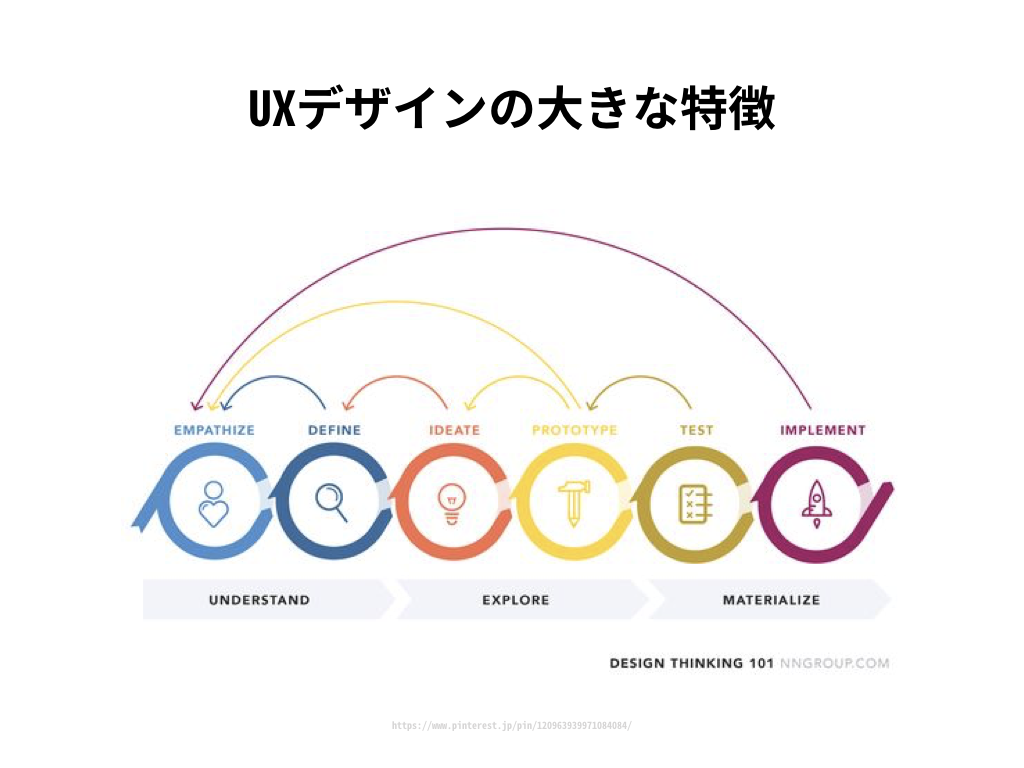
 UXデザインの大きな特徴として、「デザインがデザイナー以外にも解放された」というところがあるように思います。
UXデザインの大きな特徴として、「デザインがデザイナー以外にも解放された」というところがあるように思います。
というのも「グラフィックデザイン」や「UIデザイン」は、基本的には前提となるプロダクトを疑わずに「どう見せるか」を考える部分であり、デザイナーは製作フローに途中参加する形でした。
ところがUXデザインにおいては、制作フェーズより前の段階や後の段階にも関わることになるので、デザインの範疇が一気に広がりました。 それと同時に、デザインがデザイナーだけの手に負えるものではなくなってしまったので、全てのフェーズでチームの協力が必要になります。
UXデザインは、単なるバズワードではなく、デザインの在り方を大きく変える考え方を持ち込みました。
デザイン≠センス、デザイン≠ロジック
 最後に、これだけ覚えておいてもらいたいのが、
紹介したこれらのデザインはすべて、センスではなくロジックだということです。
最後に、これだけ覚えておいてもらいたいのが、
紹介したこれらのデザインはすべて、センスではなくロジックだということです。
もしかしたら、世界トップ数%のクリエイターは天性の「センス」で仕事をしているかもしれないのですが、 基本的には、グラフィックもUIもUXも、なぜそうデザインするのかに理由があり、ひどいデザインには大抵ロジックがないです。
この主張をする理由は2つあって、「デザインってセンスだよね〜」で済まされてしまうと、
- アウトプットに至る過程の努力(日頃の勉強、製作時の調査やラフ制作など)がまるで無かったことになってしまう
- デザインの範囲が広がり、チームでデザインする必要が出てきた今、「デザインはセンス」という考え方がハードルになってしまう
という二点から、「デザイン=センス」という意見は、積極的に否定していきたいと考えています。
終わりに
ヒトメディアでは現在デザイナーもエンジニアも募集中です! よろしくお願いします!
Twitterもやってます!良かったらフォローしてください!(@is178)