はじめまして。
株式会社ヒトメディアでフロントエンドをしつつ、時々デザイン周りの監修をしている いとー です。
ヒトメディアでは毎月、有志が集まり勉強会を開いています。
今日はそこで発表した、画像形式とその内容における圧縮のしやすさについての資料を公開したいと思います。
この記事の内容
- バナーやLP用の画像作成したものの、規定容量超えちゃった! どうしよう... 😅 ってよくあるよね
- ファイルの形式によって、圧縮されやすい画像とされにくい画像があります
- 圧縮されやすい構造を理解することで、質の高い軽い画像を作ろう✨
この記事を読んでほしい人
- 容量とにらめっこすることの多いデザイナー
- 少しでも軽いサイトを作りたいフロントエンドエンジニア
はじめに
一般的に「画像を軽くする」というと、書き出し時のクオリティ選択や、
書き出し後にメタデータを撤去するなど、ツールで処理する印象があると思います。
でも、画像制作時点での加工方法によっては書き出し時の容量が変えられます!
今回は、そのテクニックを紹介します。
ですがその前に、まずは基本的な画像形式についておさらいしましょう。
🏞 画像の形式、使い分けてますか?
基本的な画像形式
普段よく目にする画像形式をまとめると、以下のような種別で分けられます。
| ファイル形式 | 色情報 | 圧縮方式(可逆・非可逆) | 透過 |
|---|---|---|---|
JPEG ( .jpg / .jpeg ) |
24bit (約1677万色) | 非可逆 | 不可 |
GIF ( .gif ) |
8bit (256色) | 可逆 | 可 |
PNG-8 ( .png ) |
8bit (256色) | 可逆 | 可 |
PNG-24 ( .png ) |
24bit (約1677万色) | 可逆 | 可 (PNG-32) |
※PNGは少し特殊な画像形式で、同じ拡張子でも内部的に扱える情報量が異なります。
ここではWeb上でよく使われる形式を、便宜的に PNG-8、PNG-24、PNG-32 として表記しています。
これらのファイル別の特性をざっくり言うと、
- JPEGは写真や色調の多いグラデーションを扱う画像向き
- GIF、PNGはイラストや文字・グラフなどのベタ塗り画像向き
と分けられます。
GIF or PNG
上記の内容から、写真であればJPEGを、そうでなければGIFやPNGを使うと良いことがわかりました。
さて、ここでみなさんからは次のような疑問が生まれてくると思います。
🧙「GIF or PNG、どっち使えば良いのさ」
答えは簡単です。
A. 迷ったらPNG
多くのケースではGIFよりPNG (PNG-8) の方が優秀です 🙌
PNG‑8 形式は GIF より優れた圧縮スキーマを使用しているので、PNG‑8 ファイルのサイズは同じ画像の GIF ファイルより 10 %から 30%小さくなります(画像のカラーパターンによって異なります)。
安心してPNGを使いましょう。
あれ? 俺のPNG、GIFよりデカイけど 🧐?
残念ながら、使ってる画像編集ソフトの書き出しロジックがしょぼい可能性が高いです 😜 (書き出し時にPNG-8が選べない等)
- ImageOptim などの、画像圧縮ツールやサービスを使って圧縮しましょう。
各画像ファイル別の画像特性
お待たせしました!
ここからはそれぞれの画像ファイル種別における画像特性を知ることで、
どのような内容であればより圧縮しやすくなるかを解説したいと思います。
なお、今回はタイトルにもあるようにJPEGとPNGについて紹介します。
JPEG
JPEGの画像特性
JPEGは、人間にとって判別がつきづらい部分を重点的に加工することで、ファイルサイズを小さくする戦略を取ってます。 MP3ファイルが、人間にとって判別のつけづらい高周波をカットする戦略を取っているのと似てますね 🎧
特に風景や人物を写した写真などを扱う場合、 同程度の画質ではJPEGファイルのほうがPNGより軽く扱えることが多いです。
JPEGが得意な画像と苦手な画像
写真の中にも、JPEGにとって処理のしやすい、いわば得意な画像と、少々扱いづらい苦手な画像が存在します。 実際の加工方法を見ていく前に、JPEGにとって得意な画像と苦手な画像を感覚的に捉えておきましょう。
以下の2つの画像はどちらも会社の近くで撮影したものですが、撮影している内容によってファイルサイズが違うことがわかります。 左がJPEGにとって得意な画像、右が苦手な画像です。
| 得意 | 苦手 |
|---|---|
 |
 |
| 685KB | 944KB |
| ・空などを含む、全体的に色味が均一でさっぱりとした風景 | ・場所によって色や明るさが異なる、ごちゃっとした風景 |
このように、写している色や明るさで、ファイルサイズに違いが生まれます。
ちなみに上の画像はブログの都合上、画像幅が縮小加工されたものが表示されていますが、元のファイル同士では左の写真が2.6MB、右は3.5MBと、1MB近くも差がありました 😖
なんとなーく、どのような表示が得意な内容か分かりましたでしょうか ?
ここで紹介する方法は、この「JPEGにとって得意な内容に寄せる」加工をすることで容量削減を実現していきます。
今回は、ごちゃみ成分の強いこの画像で、各加工のテクニックを紹介していきます。
 画像容量は1.4MBです。
画像容量は1.4MBです。
テク1: 背景ぼかし
JPEGはコントラストの強い、エッジの立った画像を圧縮するのは苦手です。 そこで、背景をぼかして境界線が滑らかになるように加工してあげると、容量をぐっと落とすことが出来ます。
| 元画像 | 加工後 |
|---|---|
 |
 |
| 1.4MB | 786KB (約44%の削減 ✨) |
例えばバナーの背景など、一部をぼかしても構わないような写真であれば、このようにぼかしをかけて書き出すことで容量を抑えることができますね。
実際の加工方法としては、Photoshopであればメニューから フィルター > ぼかし > ぼかし (ガウス)... などでぼかしフィルターをかけて、効果をつけたい範囲にレイヤーマスクを適用すると良いでしょう。

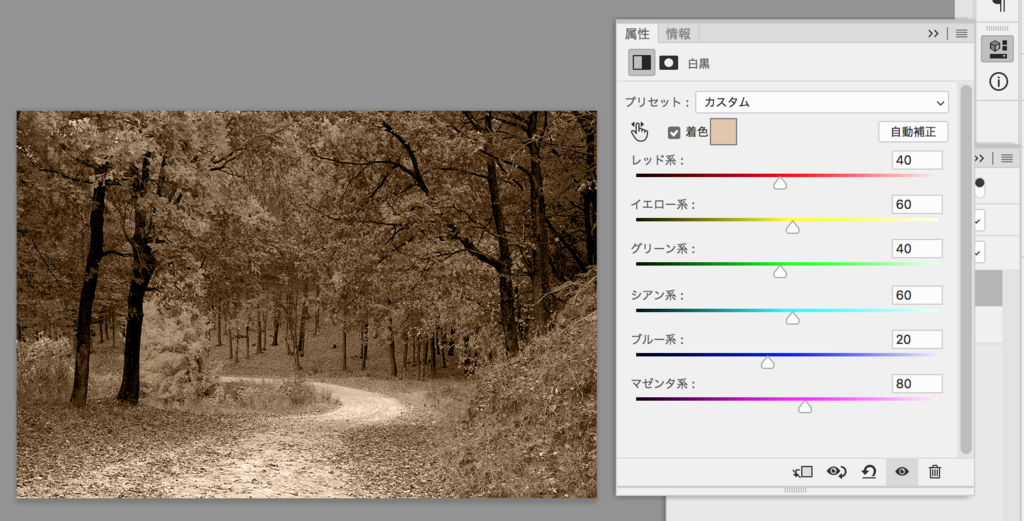
テク2: モノトーン
写真を白黒やセピアカラーなどに加工した場合も、容量を落とすことが出来ます。 色情報が少なくなり、量子化した際に圧縮しやすくなったため軽くなるのだと思います。
| 元画像 | 加工後 |
|---|---|
 |
 |
| 1.4MB | 658KB (53%の削減 🌟) |
Photoshopで加工する場合、単純な白黒であればメニューから レイヤー > 新規調整レイヤー > 白黒... で調整を掛けると楽ちんです。
セピアカラーなど、色を付けたい場合は 着色 にチェックを入れて任意の色を付けると良いでしょう。
色を付ける時は、なるべく彩度の低い、薄い色を付けるようにすると容量の削減度合いがアップしてイイカンジです。

テク3: カラーフィルター
JPEGでは似たような色味が連続していると圧縮されやすい特性があります。 そこで、写真の上から全面に色を敷いた半透明のレイヤーを被せてカラーフィルターが掛かったような効果を出しつつ、色調を寄せることで書き出し時の圧縮率を高めます。
| 元画像 | 加工後 |
|---|---|
 |
 |
| 1.4MB | 1.2MB (約12%の削減 🌝) |
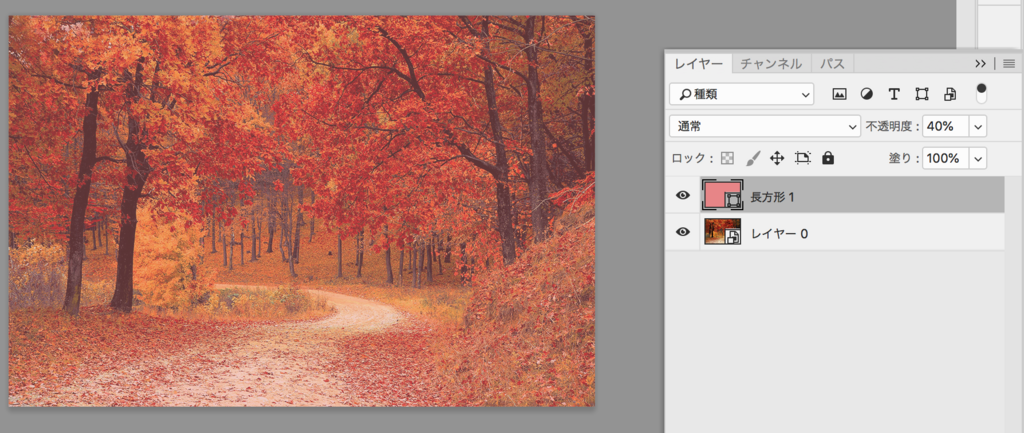
Photoshopで加工する場合、画像と全く同じサイズのシェイプを別レイヤーで被せて、不透明度を40%程度に抑えることで簡単に作成できます。

PNG
PNGの画像特性
PNGは可逆圧縮なので、ZIP圧縮が近いイメージです 📁
基本的に画像内容そのものは書き換えられず、データ配置の転換によって圧縮されます。
画像に使用する色数と、その連続度合いでPNGの容量が変わります。
PNGをより圧縮したい場合
そもそもPNGで書き出す画像はノイズの少ないイラストや文字を扱っている前提のため、画像加工時に取れる施策でJPEG程劇的に減らせるものはあまり多くありません 😣
ですが、たとえば
- 写真を一部切り抜いて透過加工するために使いたい
- イラストの背景に実写を使用したいが、メインのイラスト自体のクオリティは下げたくない
といった場合には次のような方法を試すことが出来ます。
ここからはPNG用に以下の画像を使って説明します。
 写真の周りに透過を使用している画像(PNG-32)で、容量は1.3MBです。
写真の周りに透過を使用している画像(PNG-32)で、容量は1.3MBです。
テク4: PNG-8で書き出す
PNG-8を指定して書き出した際、画像データは256色に減色されて書き出されます。
可逆圧縮のメリットが本末転倒な気もしますが 🙉
これを利用すれば画像の容量をPNG-24やPNG-32の時よりも減らして書き出すことが可能です。
多くの場合、PNG-8 で減色して書き出した画像がその画像でできる最軽量の画像になります。 そのため PNG-8 で書き出したものよりもさらに軽くする、ということは難しいです (色数を256色よりも減らせば可能)。
| 元画像 | PNG-8 書き出し |
|---|---|
 |
 |
| 1.3MB | 380KB (約70%の削減 😻) |
(ブログの都合上、アップロード時にPNG-32に書き換えられているため上記は手元のサイズを表記しています)
Photoshopではメニューの ファイル > 書き出し > 書き出し形式... から、
右上のファイル設定を PNG 、 ファイルサイズ小 (8-bit) を選ぶとPNG-8形式で書き出すことができます。

ただし、書き出された画像は作成時のものから色を間引いて書き出されています。 減色度合いが大きいため、内容によっては塗りがガタガタと表示されてしまうこともよくあります。

上の画像は元の画像とPNG-8の画像を拡大して比較したものです。
枠で囲った箇所をよく見ると、PNG-8の影のところがカクカクとした表示になっていることが分かります。
PNG-8で書き出した後は、画像の減色され具合を確認しつつ、内容に問題がなければ使うようにしましょう。
テク5: 一部の階調数を調整して書き出す
上のように、PNG-8で書き出すと減色度合いが大きすぎたり、メインで描いたイラスト部以外の加工でなんとか全体の容量は減らしたい、みたいな時は意外とあります。
そういう場合は、任意の箇所のみの色数を削りつつ、PNG-24(またはPNG-32)で書き出すことで、クオリティとのバランスを調整しながら容量削減を狙うことが出来ます。
下記の加工では、写真の箇所のみを対象にして階調数調整を行い、色を間引いて書き出しています。
| 元画像 | 加工後 |
|---|---|
 |
 |
| 1.3MB | 1.1MB (約15%の削減 😉) |
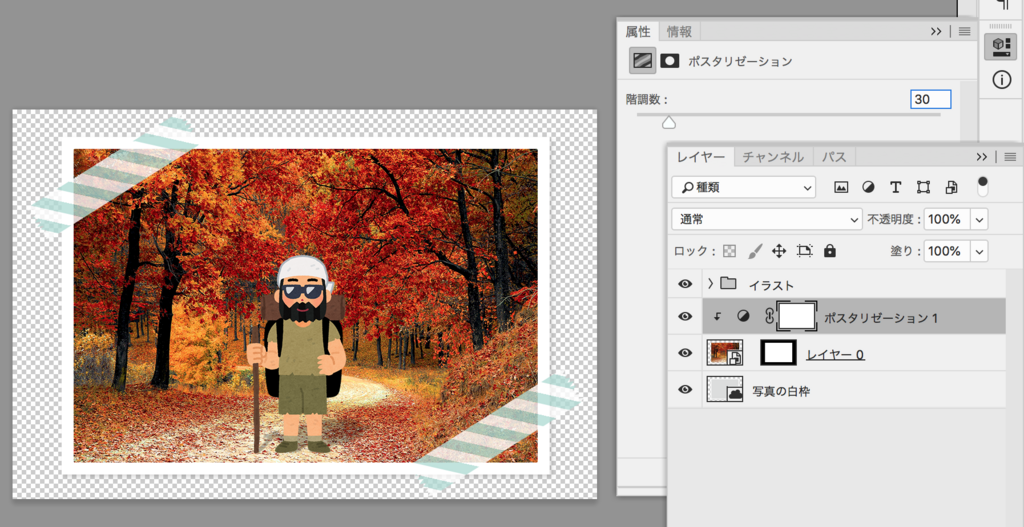
階調数の調整はPhotoshopのメニュー レイヤー > 新規調整レイヤー >ポスタリゼーション から行えます。
調整を行いたいレイヤーに対して マスク や クリッピングマスク 等を用いて範囲を絞り込み、任意の階調数を入力することで対象箇所で使用する色数を減らすことができます。

階調数で指定する数値が小さければ小さいほど容量は削減できますが、その分使われる色数がどんどん減っていくので、画像の原型がとどまらなくなっていきます。また逆に、あまり大きな数字を入れたり、あるいは指定した範囲で使われている色数がそもそも少なかったりすると、元画像よりも容量が大きくなってしまう場合もあったので要注意です。
今回は階調数を30として指定していますが、だいたい20〜40ぐらいの範囲で指定すると見た目と容量のバランスが良いのではないかと思います。
以上が今回紹介する画像編集時のテクニックでした。
みなさんの制作時の参考になれば幸いです 🙏
おまけ
Webページの実装 「これってスタイルでやるべき? 画像側で書き出すべき?」
これまで書いてきたようなことが分かっていると
Webページの画像実装時、CSSなどのスタイル側で加工するべきか、画像側で加工するべきかの判断がつきやすいです。
例えば全体的に赤っぽい加工をしたい場合
以下のように加工をかけた表示を行うページがあったとします。

このとき考えられる選択肢は、
- A) オリジナル画像 + CSSなどで色を被せるスタイルを指定して使用
- B) 赤っぽい加工を施した画像を、そのまま書き出して使用
の2択が多いかなと思います。
画像特性から、最適な実装方法を考える
キャンペーン用LPのメイン画像の場合
テクニックのところで紹介したように、JPEGの特性 → 似たような色調が続くと圧縮しやすいです。そのため、加工済みの画像を書き出した方が、ブラウザ閲覧時にロードする容量が軽くなると考えられます。
キャンペーンページのようなファーストビューの表示が重要な場合、とにかく初回のロードが大事だと思います。そのような場合は、 予め加工済みの画像を載せたほうが軽くなりそうだな と分かります 👑
使う画像は同じでも、ページによって色を変えたい場合
例えば「カテゴリーのヘッダー画像として1枚の画像を使いたけど、カテゴリによって被せる色を出し分けたい」みたいな場合はこれに当てはまります。
この場合、1つの画像を使いまわしてスタイル側で色付けしたほうが、キャッシュが効いてDLが1回で済むのでページ遷移時のスピードは早まりそうだな と分かります 🎩
どちらを優先するかはその時の状況次第だとは思いますが、画像について知ることで、優先順位を決めやすくなったのではないかな、と思います。
まとめ
以上が勉強会で紹介した内容です。
いかがでしたでしょうか?
どのような加工内容が容量に影響を与えるかを知っていると、その時に取れる選択肢や判断の幅が広がって、より最適な手段を選ぶことができます。 この記事がその手段を広げる手助けになれば幸いです。
さて、そんなヒトメディアでは現在、一緒に働いてくれるデザイナーをゆるく募集中です。 興味のある方は、是非声をかけてみてくださいね!